Hoe je een 360° diamant animatie volledig kunt aanpassen
Levering
Gereedschap
Looptijd
-
1. Een HTML profiel maken

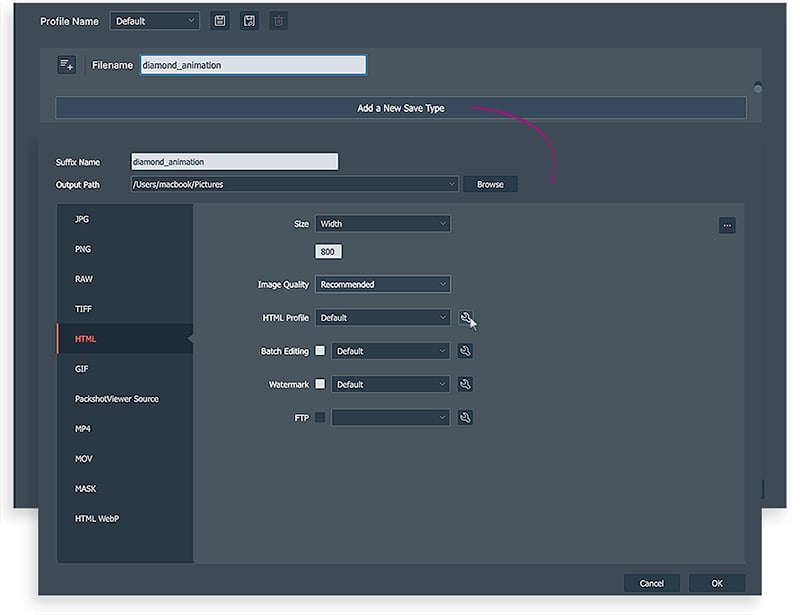
Na het maken en exporteren van een face-up of 360° beeld van de diamant, geef je het bestand een naam. Klik vervolgens op de knop add a new save type en selecteer HTML. Bepaal de grootte en kwaliteit van je animatie. De ideale en aanbevolen grootte voor het internet is 800px. Voor beeldkwaliteit, selecteer “recommended”.
Nu is je animatie export ingesteld en is je HTML profiel klaar om te worden gemaakt. Klik op de knop settings onder HTML profile en een venster voor het aanpassen verschijnt.
-
2. Centrifugeren

Bepaal in de eerste stap van de aanpassing de rotatieparameters van de animatie. Kies onder type voor stationary zodat de animatie pas start wanneer bezoekers op de play knop klikken. Bepaal daarna de richting door met de klok mee of tegen de klok in te selecteren. De juiste snelheid voor een animatie van 90 foto’s is 0,007 s/frame.
Voordat je verder gaat met de volgende stap, moet je controleren of het vakje auto rotate is uitgeschakeld en dat rotate while zoomed is geselecteerd.
Tip: gebruik de kleine afbeelding rechts als richtlijn bij het kiezen van een instellingsoptie. Je kunt ook op preview klikken.
-
3. Zoom toevoegen
Om een zoomknop toe te voegen, ga naar magnification settings en selecteer het type vak. Kies het type zoom dat je wilt opnemen in je diamant animatie en kies vervolgens de vergroting ervan.
De vergroting werkt volgens de grootte die je voor jouw animatie hebt gekozen. Dus als je bijvoorbeeld een zoomlens selecteert met een vergroting van x3, moet de grootte van de foto’s van de animatie 3 keer kleiner zijn dan de oorspronkelijke grootte van de foto’s.
Opmerking: in deze tutorial is geen zoomfunctie opgenomen omdat de diamant is gefotografeerd in de QuickShot modus (kleinere bestandsgrootte).
-
4. Animatieknoppen
De uitvoeringen voor je animaties zijn helemaal klaar. Nu kun je het personaliseren. Kies onder display buttons de knoppen die je in jouw interactieve diamantweergave wilt opnemen. Selecteer pay/pause en full screen. Laat ze als separate buttons staan en zorg ervoor dat ze zijn geselecteerd voor zowel apparaat als mobiel.
-
5. Hyperlinks maken
Je kunt ook knoppen voor sociale media toevoegen aan je animatie, zodat bezoekers erop kunnen klikken en je interactieve weergave op hun profielen kunnen delen. Ga naar Social Media en selecteer alle platforms die je in jouw weergave wilt opnemen.
Als je liever een aangepaste link toevoegt, bijvoorbeeld een specifieke pagina van je website, selecteer je het vak custom link en voer je de URL in.
-
6. Personaliseer jouw animatieknoppen
Na het selecteren van de knoppen die zichtbaar zijn op je animaties, kun je nu hun stijl en kleur kiezen door naar Buttons Style te gaan. Klik vervolgens op het gekleurde vierkant en selecteer een kleur die past bij jouw website, het bedrijfslogo of de gefotografeerde diamant. Bepaal vervolgens waar je ze wilt plaatsen: links, rechts of midden.
-
7. Het formaat van jouw productanimatie selecteren
Kies voor de laatste aanpassingsstap de indelingen van jouw animatie door op Image Format te klikken. Als de animatie is gemaakt met achtergrond verwijdering, selecteer dan PNG om de transparante achtergrond te behouden. Als je dit niet wilt behouden, laat het formaat staan op JPG.
-
8. HTML profiel opslaan
Nu is jouw aanpassingsproces voor diamant animaties voltooid. Klik op save as en geef het profiel een naam, bijvoorbeeld: diamant_animatie. Klik dan op OK en jouw HTML profiel wordt opgeslagen, ook in de HTML profiel bibliotheek.
De volgende keer dat je nog een diamant animatie maakt, pas je dit profiel gewoon opnieuw toe. Zo kun je het hele personalisatieproces overslaan en wordt er veel tijd bespaard.
-
9. Diamant animatie exporteren
De diamant animatie is volledig aangepast en klaar om te worden geëxporteerd. Ga terug naar de exportinterface en selecteer de locatie waar je deze wilt opslaan. Klik vervolgens op de knop save.
De software stelt automatisch de 90 foto’s van je diamant samen en er wordt een bestand in HTML5 indeling gemaakt. Stuur dit HTML5 bestand naar een opslagcloud waar een link wordt gegenereerd zodat je het op uw website kunt integreren. De diamant animatie wordt dan online weergegeven voor alle media zonder plug-ins te hoeven toevoegen!






